こんにちは!もちぬん(@mochinunblog)です。ブログを読んでくれてありがとうございます!
この記事では、 実際に試してみたスパム対策として大変効果的だった「Google reCAPTCHA」の導入方法と、reCAPTCHAをContact Form 7に設定する方法 についてお話ししていきたいと思います。
- reCAPTCHA v3をContact Form 7に設定する方法
- WordPresss初心者向けの簡単にできるスパム対策方法
- スパム対策とユーザビリティの向上を両立させる方法
- プラグインを増やさずに、お問合せフォームのセキュリティを高めたい方
- Contact Form 7にreCAPTCHAを設定する方法を知りたい方
- reCAPTCHAのロゴを消したい方
reCAPTCHA(リキャプチャ)とはGoogleが提供するスパム対策ツール

reCAPTCHAは、Googleが提供するセキュリティツールで、botなどからの悪質なアクセスからサイトを守るための機能があります。
読みにくい文字を入力する認証や、「信号機の写真をすべて選択して…」といった画像認証をやったことがある方がほとんどではないでしょうか?

あの認証機能がreCAPTCHAによるものです。

あの画像認証、たまにすごく難しいと思うのはぼくだけかなぁ…
下の画像のようなロゴに見覚えはありませんか?

reCAPTCHAを導入しているサイトにはこのようなロゴが表示されています。

「私はロボットではありません」というチェックボックスが出る時もありますね!
reCAPTCHAは時代と共にバージョンアップを繰り返しています。
読みにくい文字の入力や画像認証といった、ユーザー(サイトに情報を送信する側の人)にひと手間かけさせる認証方法から、最近では自動でスパムかどうかを判定するようにバージョンアップされています。
個人のブログでもセキュリティ対策が必要な理由

問い合わせフォームを設置しているサイトや、ユーザー登録が必要なサイトなど、ユーザーからデータが送信されうるサイトには、botから悪質なアクセスを受けるというリスクが付き物です。
大量にスパムメールが送られてくるだけでもかなり迷惑ですが、放っておくとサイトを乗っ取られてしまうなどの大きな被害につながる可能性があります。

私も、まさか自分のサイトにスパムなんて来ないだろうと思っていましたが、スパムが来て初めてセキュリティの大切さを実感しました。
せっかく頑張って作ったサイトが、誰かに改ざんされたり乗っ取られてしまったら悲しくて仕方がないですよね…
サイトを作ったら、最初のうちにセキュリティ対策を済ませてしまいましょう。
スパム対策とユーザビリティ向上を合わせて行う理由

セキュリティを高めようとするあまり、サイトを見てくれるユーザーの操作性や利便性を損なってしまうのは本末転倒ですよね。
例えば…
フォーム送信の際に難易度の高いパズルを用意したとします。
ユーザーにはそれを解く手間がかかりますし、何らかの事情で視覚的なパズルが苦手な方もいるかもしれません。
ユーザーは、難しい認証を求められた時点でサイトを離れてしまうかもしれませんし、フォーム送信を諦めてしまい、貴重な意見をいただく機会を失ってしまうことになるかもしれません。
そのため、ユーザーの操作性・利便性(ユーザビリティ)の向上と、サイトのセキュリティの維持は両立していかなければなりません。
そのどちらも実現できるのが、reCAPTCHA v3 です。
reCAPTCHA v3 は、フォーム送信する際に、ユーザーに手間や不便さを感じさせないようにできています。
こちらを導入すれば、サイトのユーザビリティ・セキュリティ共に向上を期待できるというわけです!

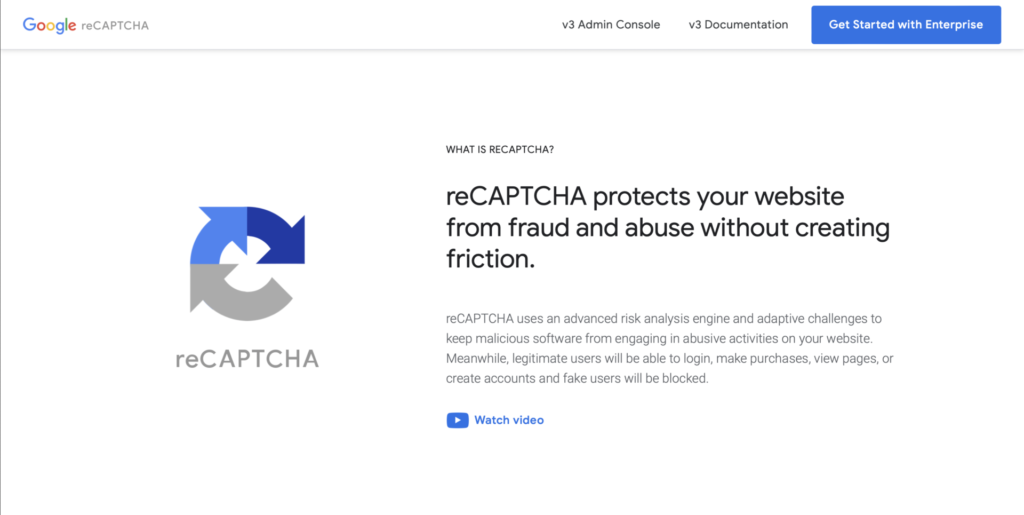
公式サイトに詳しい解説がありますので、一度読んでみてください。
ブログはドメイン勝負!
reCAPTCHAをWordPressに導入する方法
前置きが長くなりましたが、ここから本題に入ります。

下のボタンからもreCAPTCHA公式ページにアクセスできます。
Googleアカウントを利用して登録します。
すでにアカウントを持っている方がほとんどだと思いますが、まだ作っていない方はGoogleアカウントの作成を行いましょう。

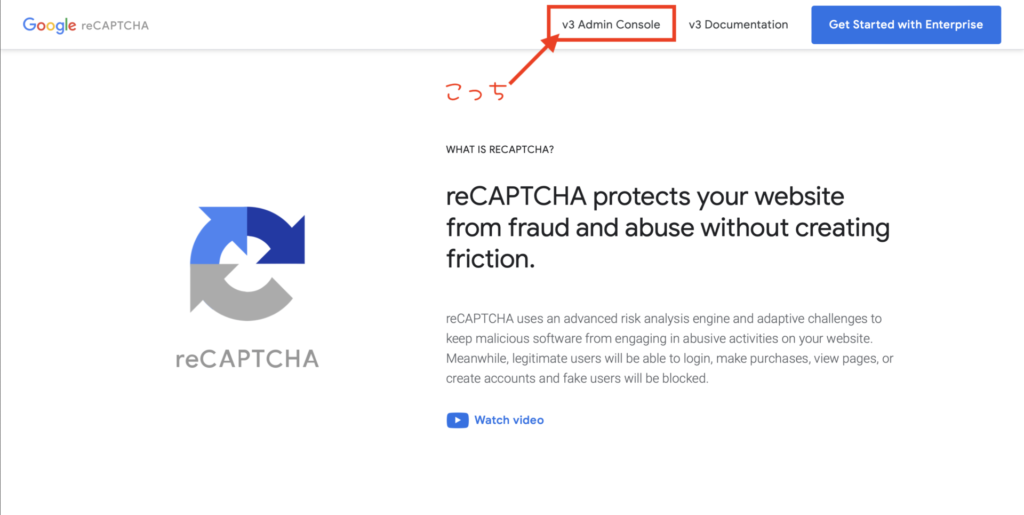
ページ上部の「v3 Admin Console」をクリックします。

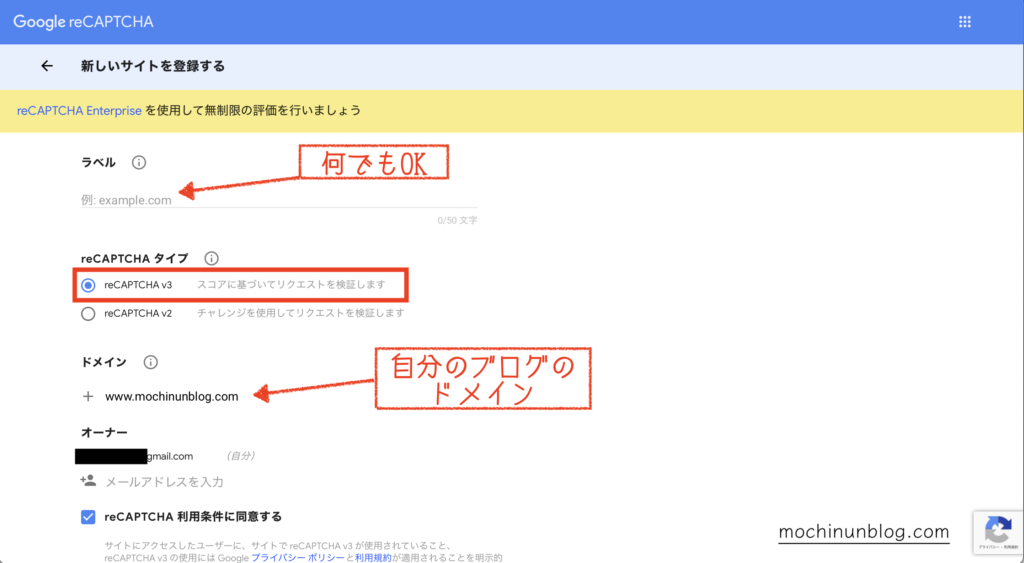
ラベル:なんでも良いです
reCAPTCHAタイプ:reCAPTCHA v3を選択します。
ドメイン:自分のサイトのURL(ドメイン)を入力します。
オーナー:自分のGoogleアカウントが表示されています。

「reCAPTCHA 利用条件」などに同意のチェックを入れます。
すべて入力し終わったら「送信」をクリック。
v2とv3の違いは、思いっきり簡単に言うと、問い合わせる側のユーザーの操作性が良いかどうかという点です。
パズルを解いたり、画像を選択したりするセキュリティ画面がありますよね。
あれがv2で、送信する側は何もしなくても良いのがv3です。

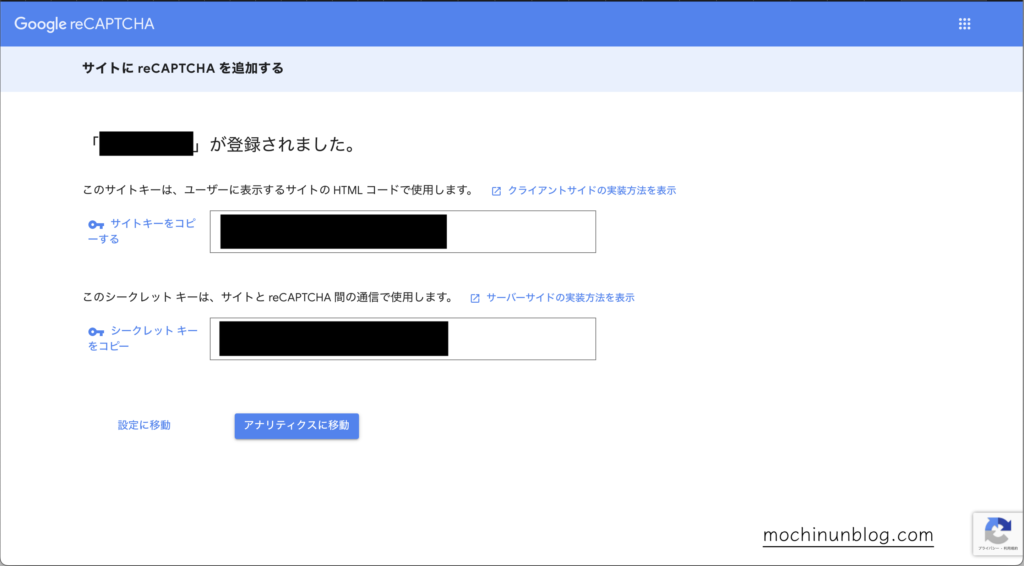
サイトキーとシークレットキーが発行されます。
これをWordPressの管理画面に入力します。
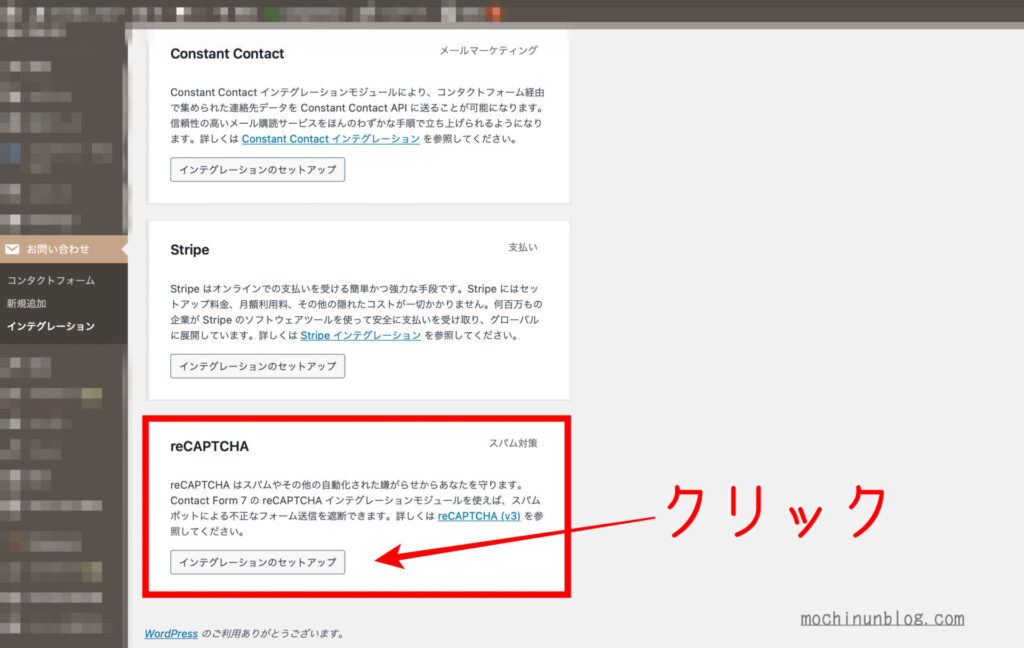
WordPressのダッシュボードから、お問い合わせ>インテグレーション と進みます。

reCAPTCHAの項目があるので、「インテグレーションのセットアップ」をクリック。
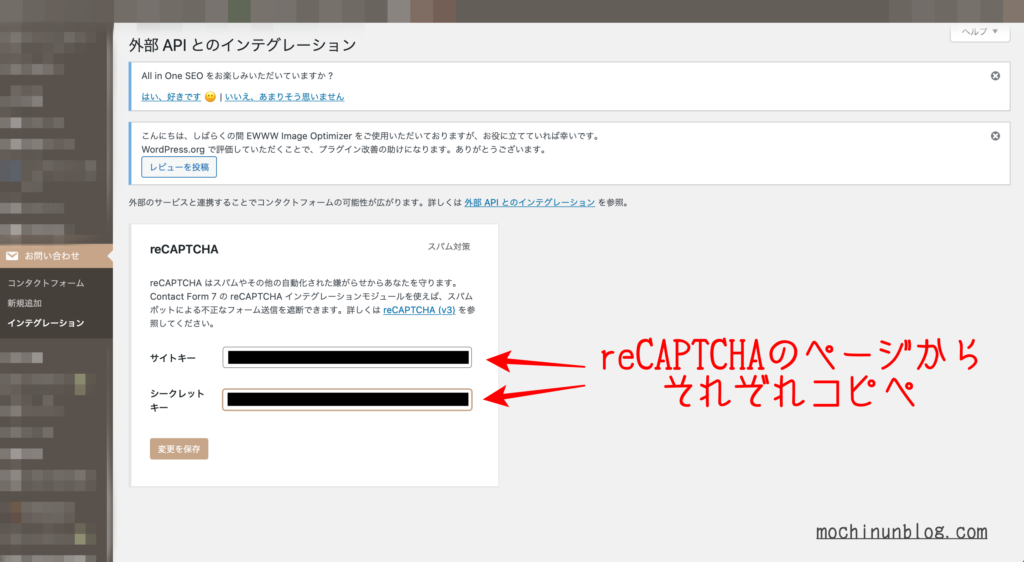
先ほど発行されたサイトキーとシークレットキーを入力する画面に移るので、こちらにコピペします。

これでreCAPTCHAの導入は完了です。

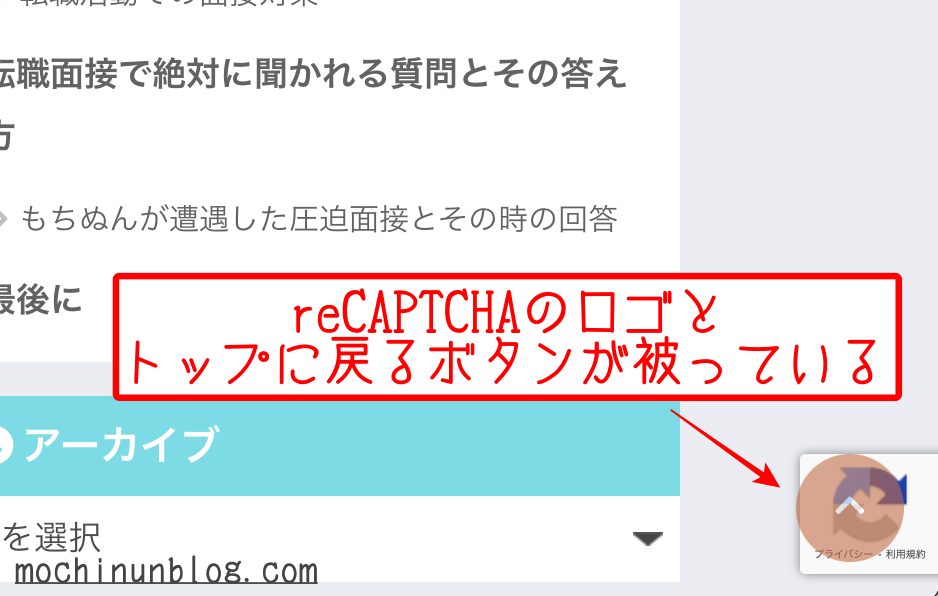
この画像のように、右下にreCAPTCHAのロゴが表示されていれば設定はうまくできています。
しかし!
ご覧のように、reCAPTCHAのロゴと、「トップに戻る」アイコンがもろ被りしてしまっています。

これでは大変ユーザビリティが悪いです。

どっちを押したかわからなくなってしまいますね。
そこで、次はこのreCAPTCHAのロゴを見えないようにしたいと思います。
reCAPTCHAのロゴを消す方法
調べてみたところ、プラグインを使用したり、CSSを編集する等の方法があるようです。
しかし、Googleから公式の方法が提示されているので、こちらで設定していきたいと思います。
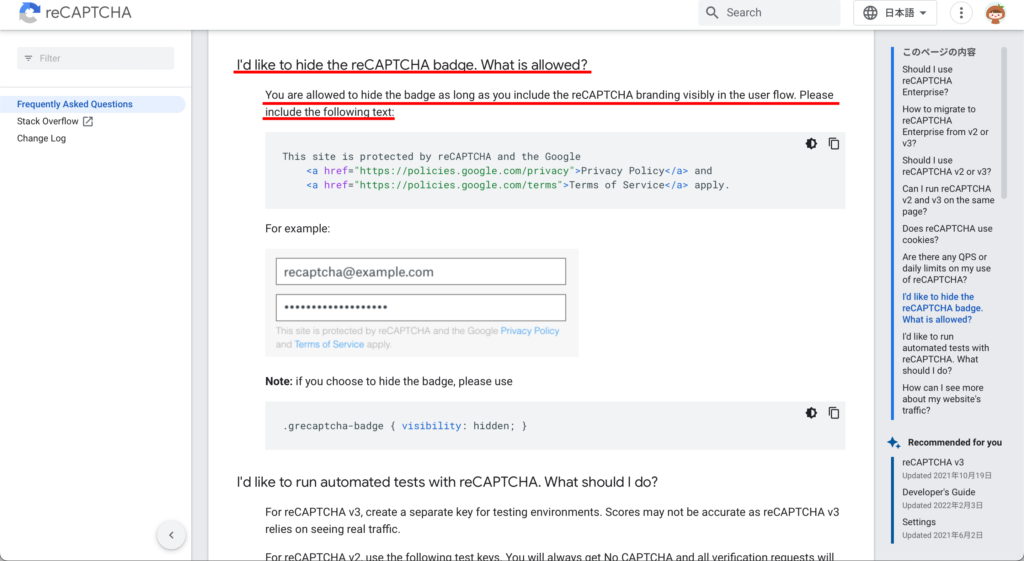
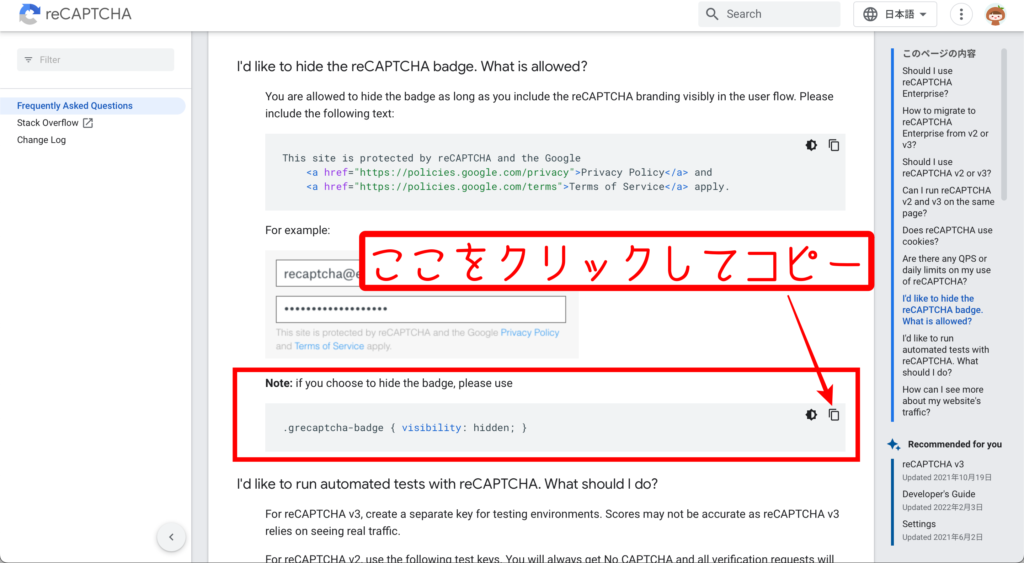
こちらのGoogle公式サイトにQ&Aが載っており、ロゴを消す方法が紹介されています。

赤下線の部分は、「reCAPTCHAを使用している旨を問い合わせフォーム等のユーザーに見える箇所に掲載すれば、ロゴを非表示にしても良いですよ」ということが書いてあります。
reCAPTCHAのロゴを非表示にするなら、別な形でreCAPTCHAを使用していることを明示しなければならないというルールのようです。

では、問い合わせフォームに指定の文言を設定していきましょう。
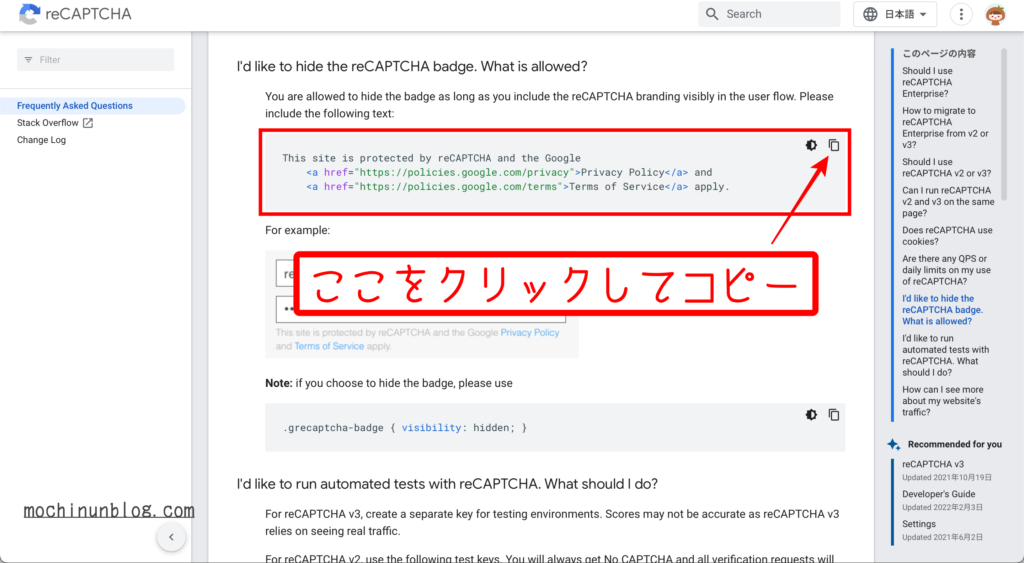
こちらの赤で囲った部分をコピーします。

公式ページと同じコードなので、下のコードをコピペしても大丈夫です。
This site is protected by reCAPTCHA and the Google
<a href="https://policies.google.com/privacy">Privacy Policy</a> and
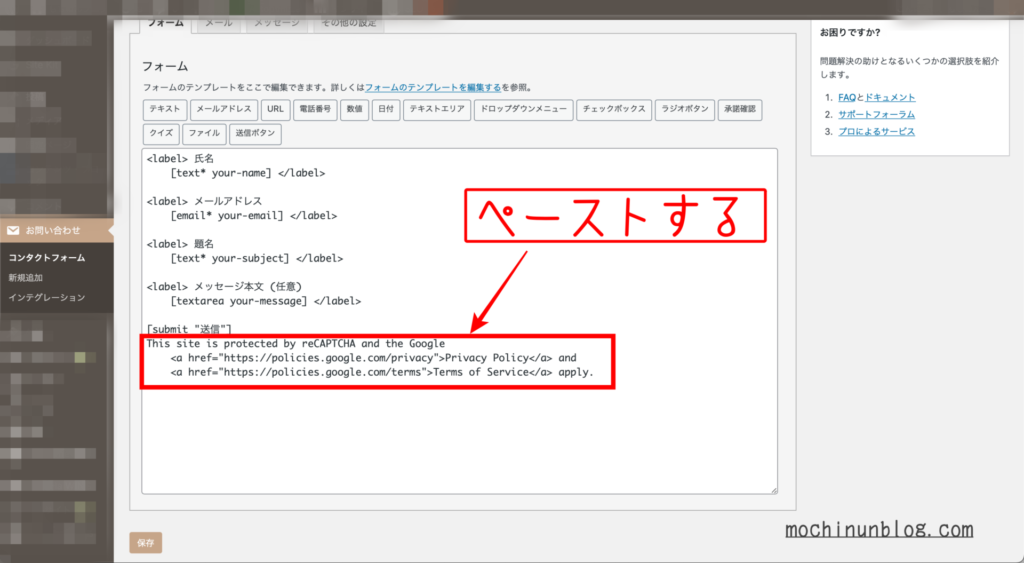
<a href="https://policies.google.com/terms">Terms of Service</a> apply.先ほどコピーしたテキストを、問い合わせフォームの [送信] の下にペーストします。

貼り付けたら保存して、自分のサイトの問い合わせフォームで確認します。
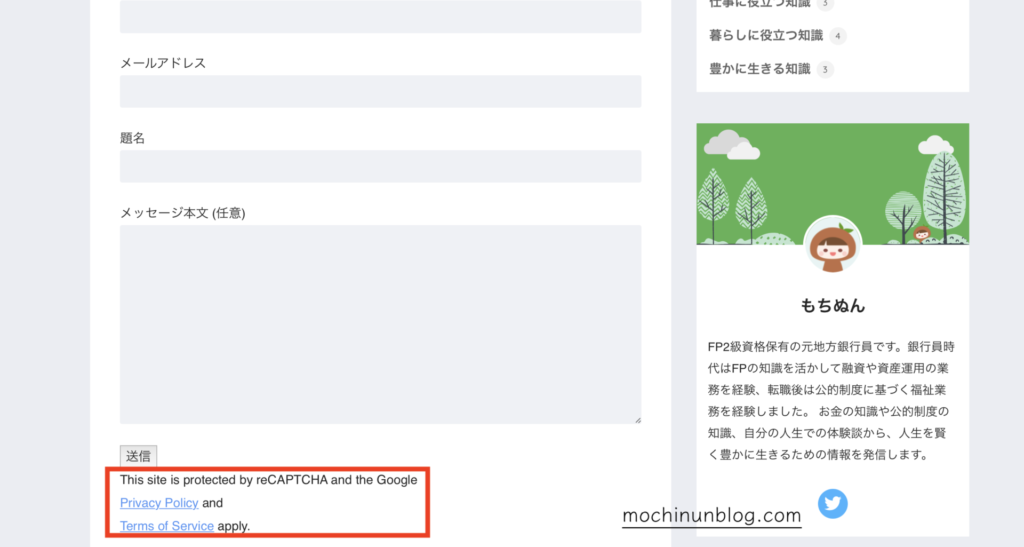
下の画像のように問い合わせフォームに文言が表示されていればOKです。

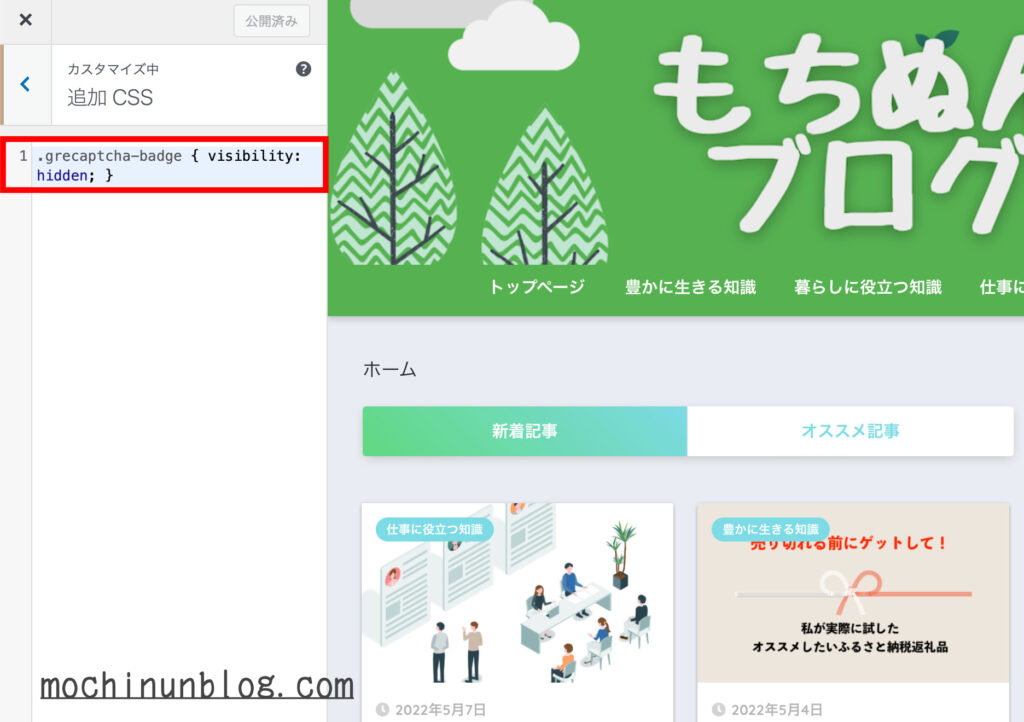
次に、追加CSSにreCAPTCHAのロゴを非表示にするためのコードを設定します。

こちらも、先ほどのGoogleの公式ページからそのままコピペします。
公式ページと同じコードなので、下のコードをコピペしても大丈夫です。
.grecaptcha-badge { visibility: hidden; }追加CSSの設定方法はお使いのテーマによって異なると思います。
当サイトが使用しているSANGOの場合、外観>カスタマイズ>追加CSSの順に辿ればOKでした。

変更内容を保存して、設定は完了です。
まとめ
今回は、WordPressでのサイト作り初心者でもできたセキュリティ対策について解説しました。
サイトを作ったらなるべく早いうちにセキュリティ対策をしておく方がいいですね!

最初は難しそうと思いましたが、設定してみると本当に簡単にできるので、まだreCAPTCHAの導入が済んでいない方はこの機にぜひやってみてください。
今回の記事は以上になります。わからないことなどありましたら、お気軽にお問い合わせフォームやもちぬんのTwitterにお気軽にご連絡ください。
最後までお読みいただき、ありがとうございました!